说起专家走查,用研的同学应该都很熟悉,它还有另外一个面目呆板的正式学术名称:启发式评估法(Heuristic Evaluation)。这个方法虽然名称听起来有些高大上,但实施起来很简便,速度快、成本低,所以被经常采用。
专家走查的基本套路如下:先统一确定好走查内容和原则,以及问题等级判断标准(如下图1-2);找好各个领域的专家,按照确定好的原则和标准进行走查,提交走查结果,最后汇总整理形成报告。整个过程基本都是靠Excel、Word手工完成,虽然不复杂,但是比较繁琐,主要体现在两个方面:一是专家在走查时要对照着事前确定的标准,二是最后问题文档的汇总整理。
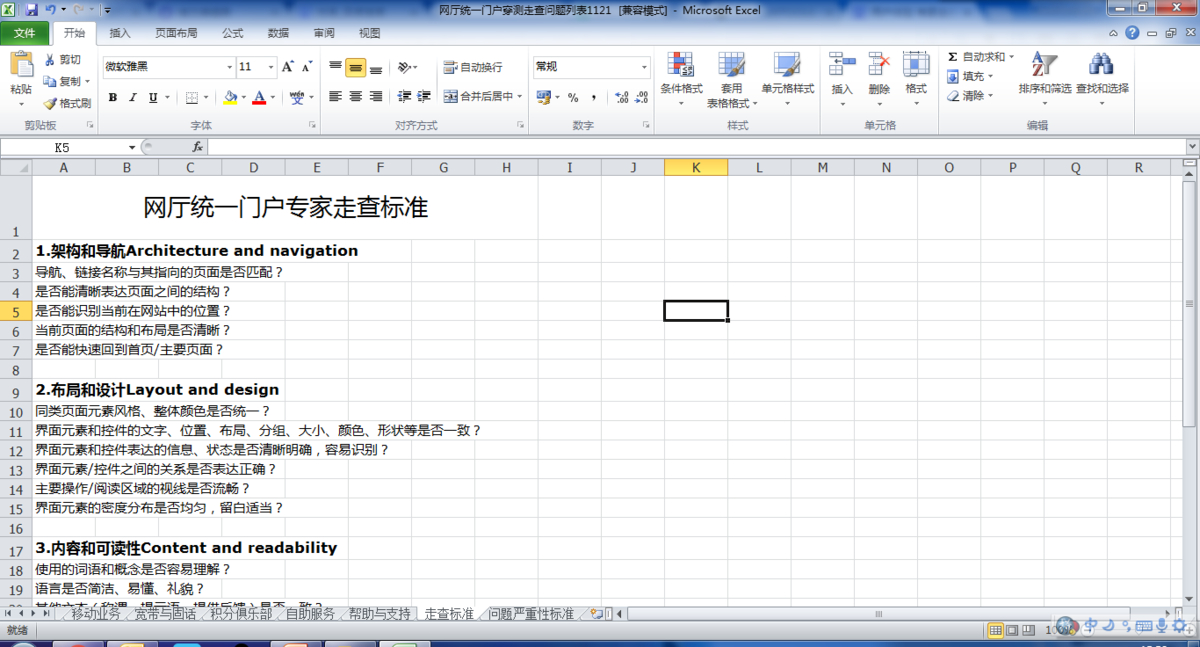
专家走查标准(图1)

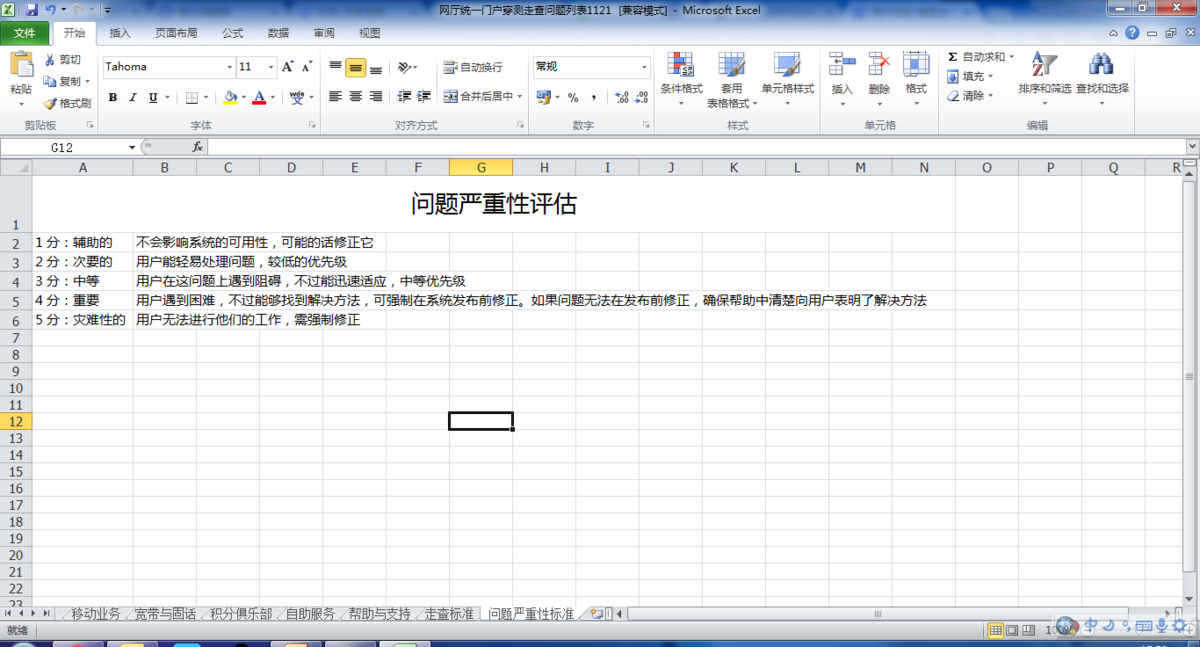
专家走查问题等级(图2)

UX Check比较好的解决了专家走查比较繁琐的问题,它是一个chrome插件,大概2M左右,西雅图的用户体验师 Chris Gallello开发的(到处都有热心人!)。以下逐步介绍详细使用过程。首先打开UX Check官网(图3):http://www.uxcheck.co,官网比较简单,点击首页中的“Intsall Extension”按钮,会跳转到chrome网上应用商店。
特别提醒:因为chrome是google的地盘,所以为了顺利安装插件,请一定事先搭好梯子,科学上网!安装成功后,使用期间不用翻墙。
UX Check官网(图3)

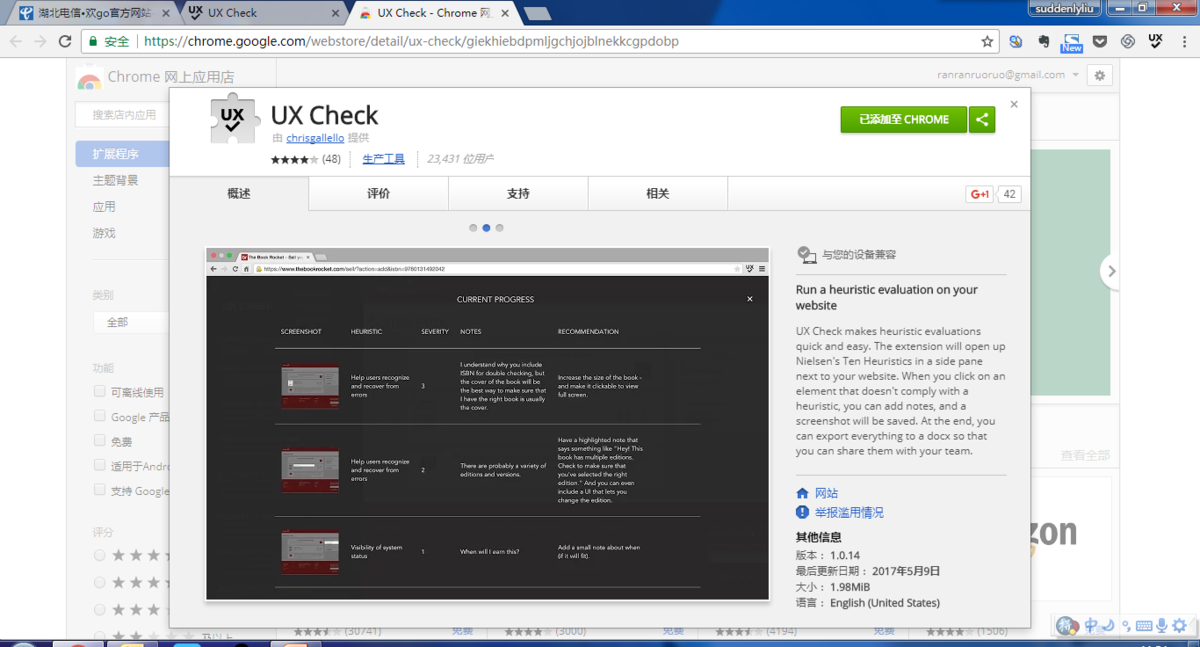
进到chrome网上商店的UX Check的主页后(图4),直接点击安装,因为不到2M,安装速度很快,成功后chrome浏览器的右上角会出现UX Check的小图标。
chrome网上商店UX Check主页(图4)

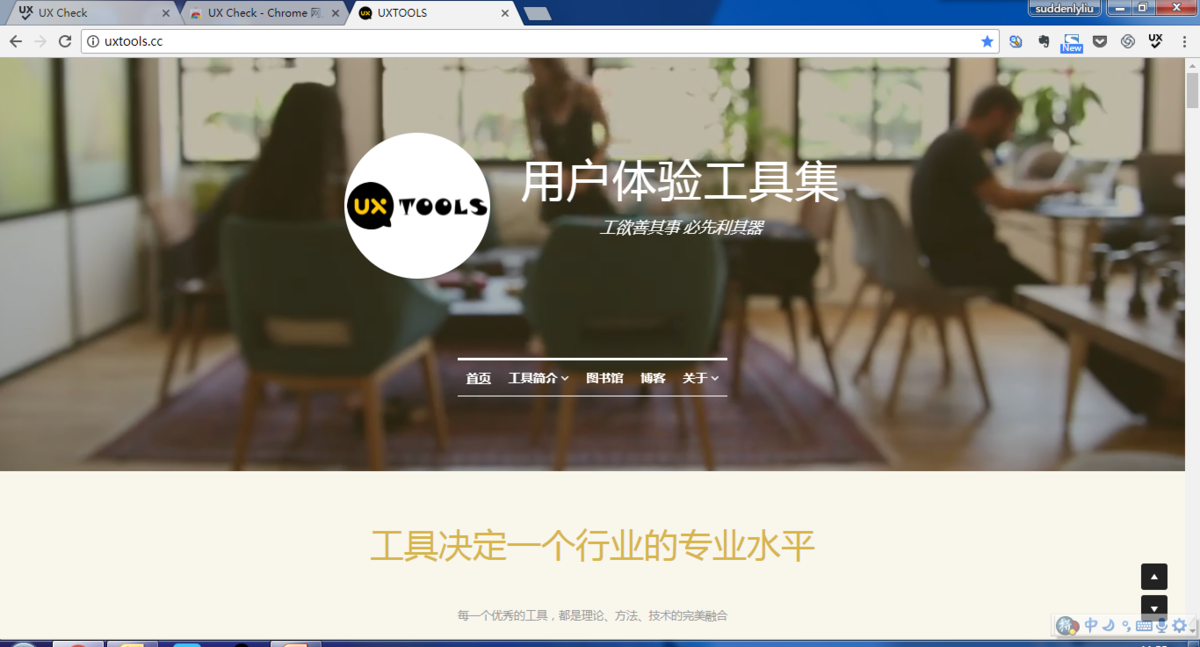
插件安装成功后,就可以正式开工了。首先打开需要走查的网站,这里就以UXTOOLS.CC为例进行走查演示(图5)。
需走查网站(图5)

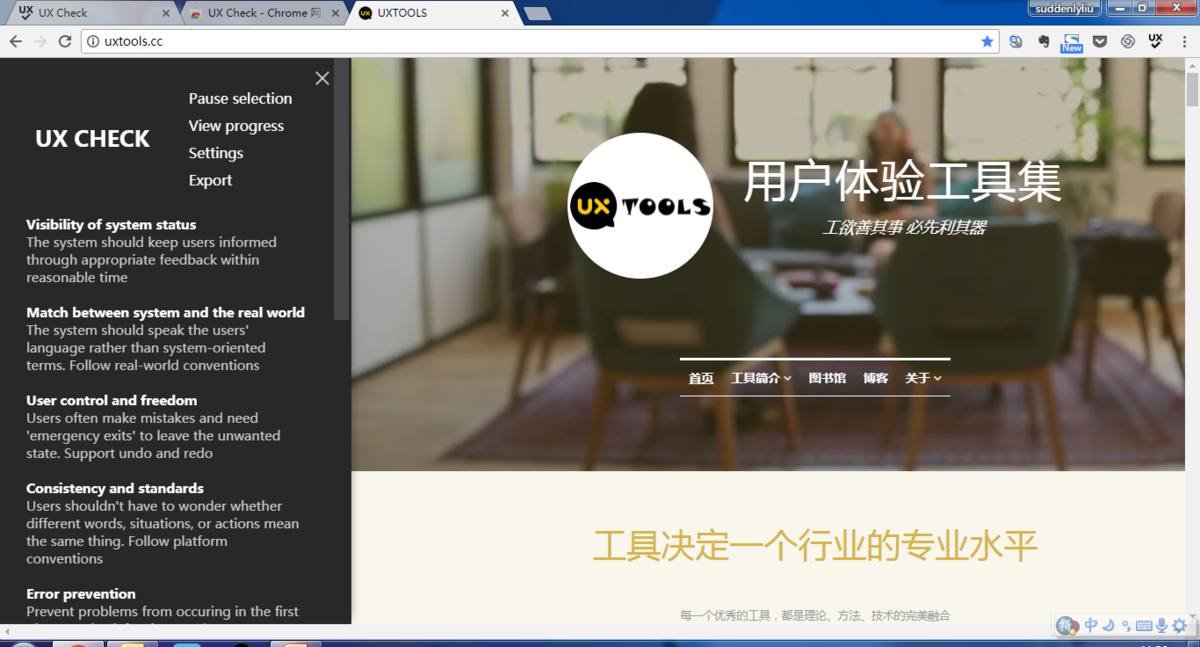
打开待走查网站后,点击chrome浏览器右上角的UX Check小图标,浏览器会拉出一个左侧栏,显示菜单和走查标准(图6)。
走查界面(图6)

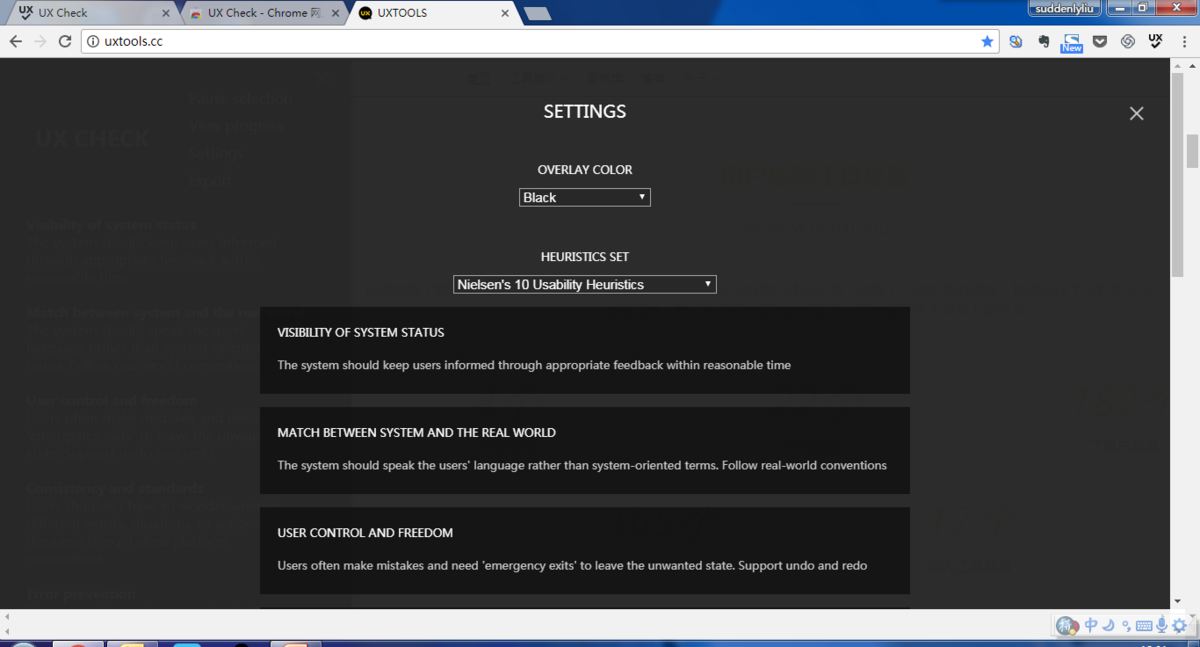
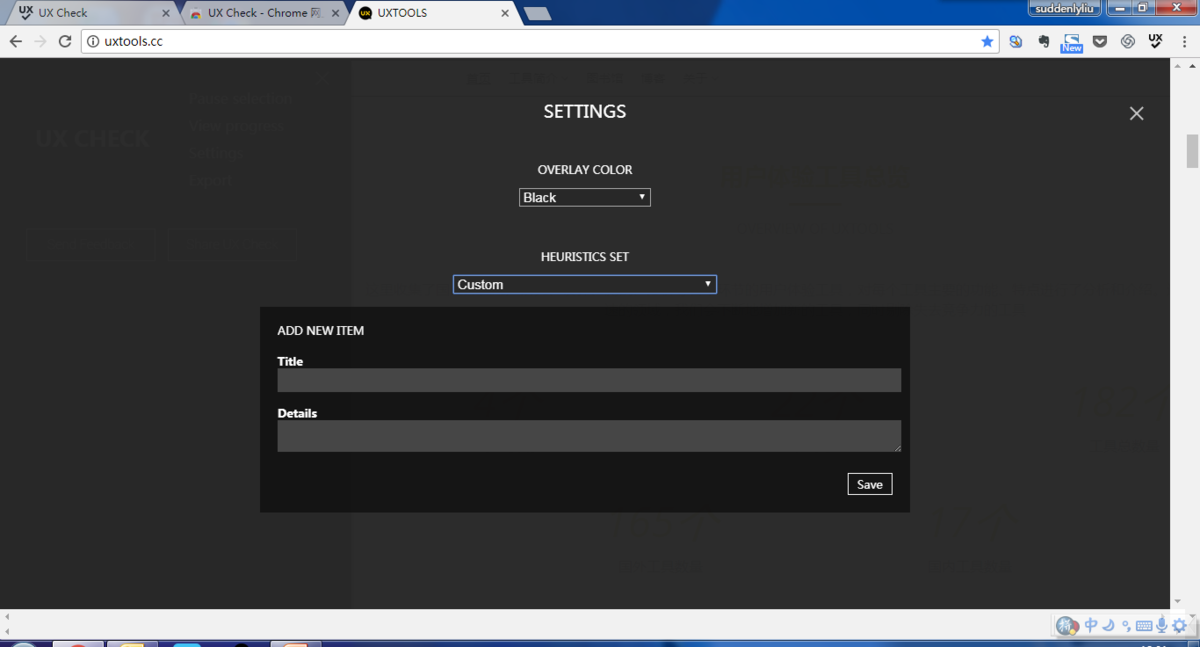
走查界面左侧栏列出的是默认的走查标准,采用的尼尔森(Jakob Nielsen)的可用性启发式评估十项原则,这也是业界最基本、最常用的评估原则。如果觉得不合适,也可以进行自定义,店家左侧栏左上角菜单栏的“Setting”菜单,即可进入设置界面(图7),通过"HEURISTIC SET"下拉菜单,选择“custom”进入自定义模式输入评估标准(图8)。
设置界面(图7)

自定义界面(图8)

选择好走查标准,就开始正式的走查。当把鼠标移动到待走查网站时,UX Check会自动聚焦到当前模块,鼠标悬停的模块会高亮,其他区域变暗(图9)。如果觉得这一模块有问题,可以点击弹出问题录入框(图10)。
走查界面(图9)

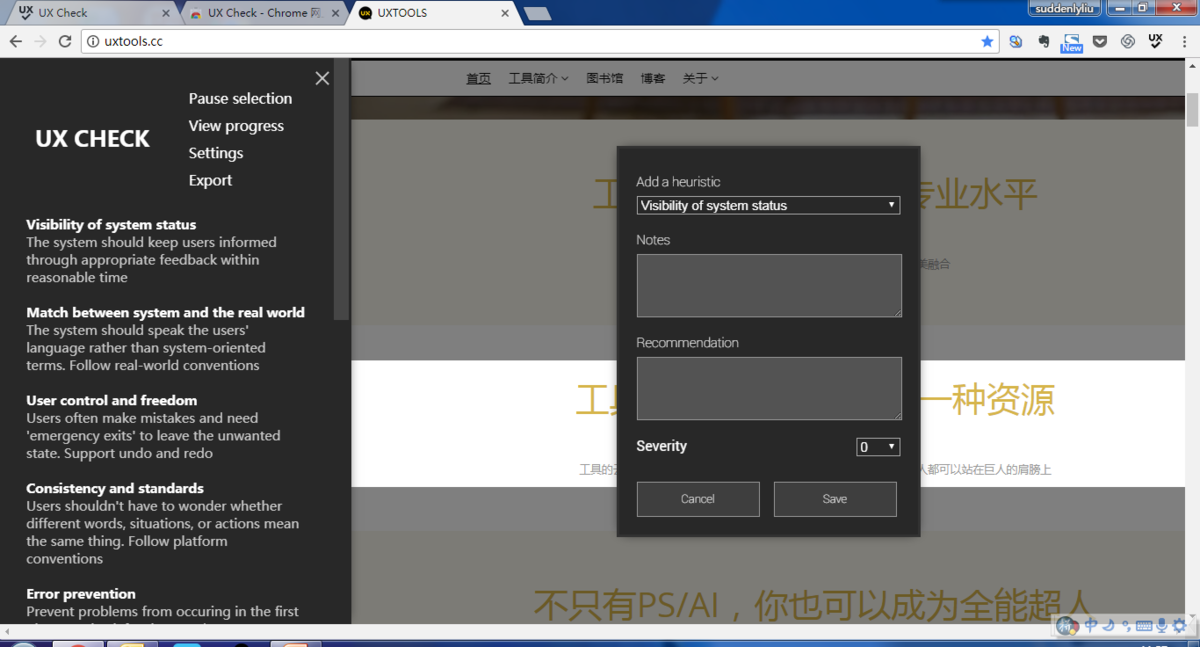
问题录入界面(图10)

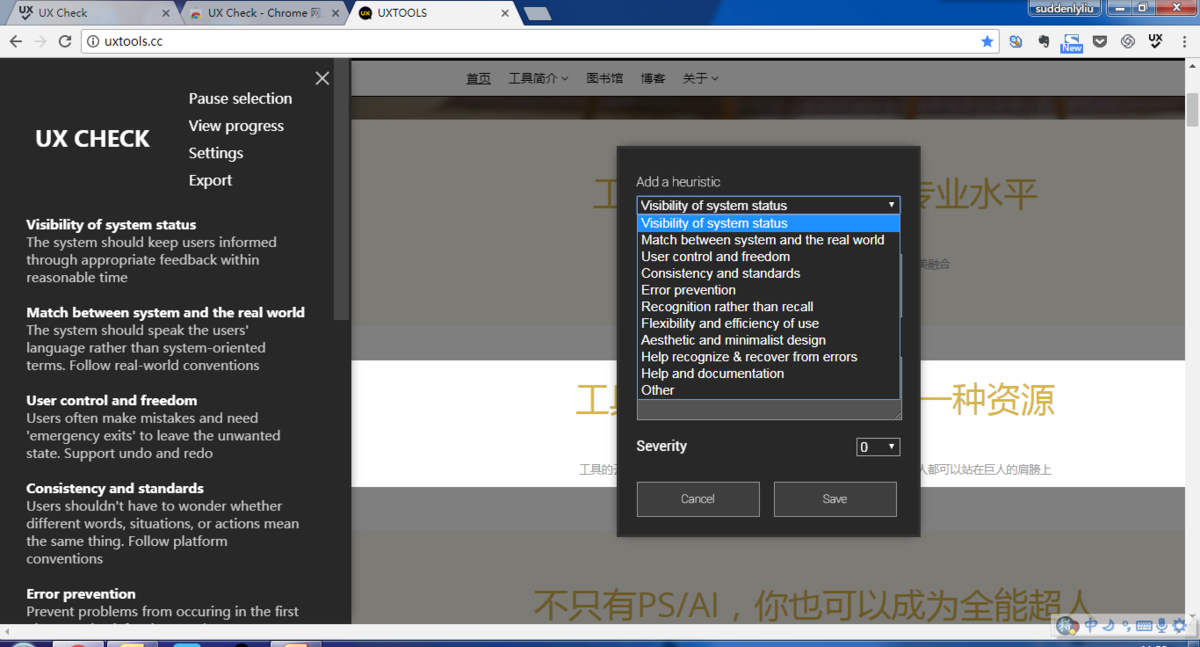
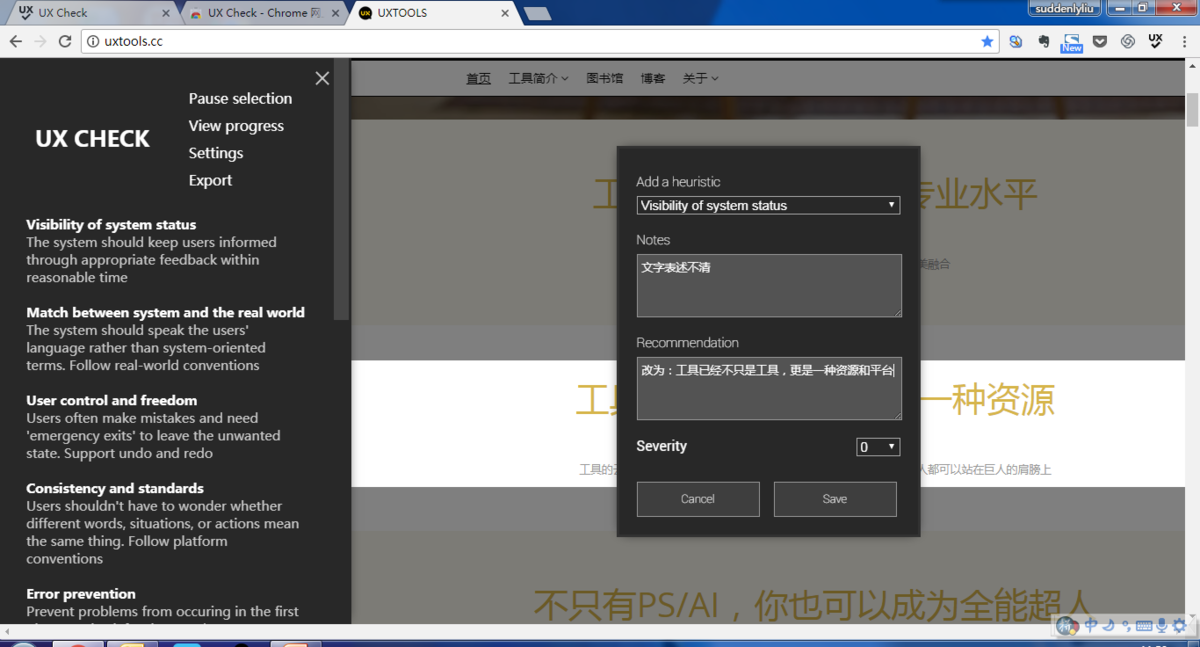
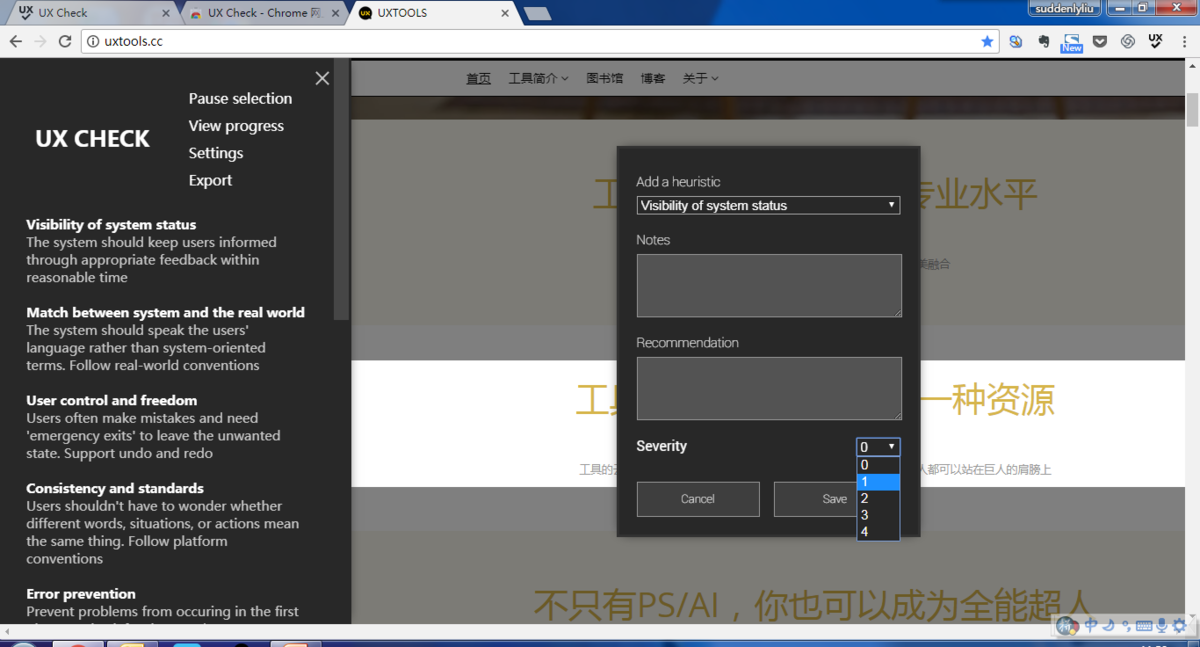
在问题录入框,首选通过下拉菜单,选择这个问题属于评估标准中的哪一条(图11)。然后在两个文本框中输入对问题的描述,以及针对性建议(图12),最后通过下拉菜单选择对这个问题严重等级的判断(图13),就可以提交。
选择标准(图11)

输入问题描述和建议(图12)

选择问题严重等级(图13)

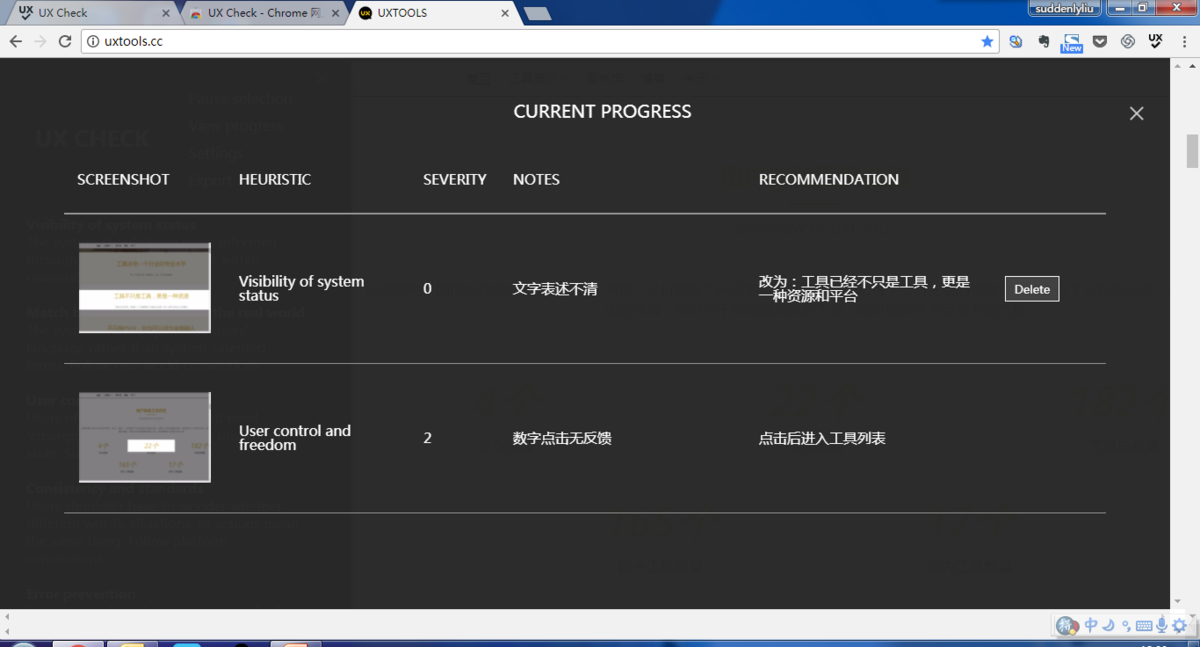
以下就可以进入流水式作业,不再赘述。在走查过程中,随时可以通过点击左上角菜单栏中的“CURRENT PROGRESS”查看问题列表(图14),列表里列出了每个问题的截图、标准、严重等级、问题描述和建议,如果觉得哪一条问题不合适,可以点击Delete按钮删除。
问题列表(图14)

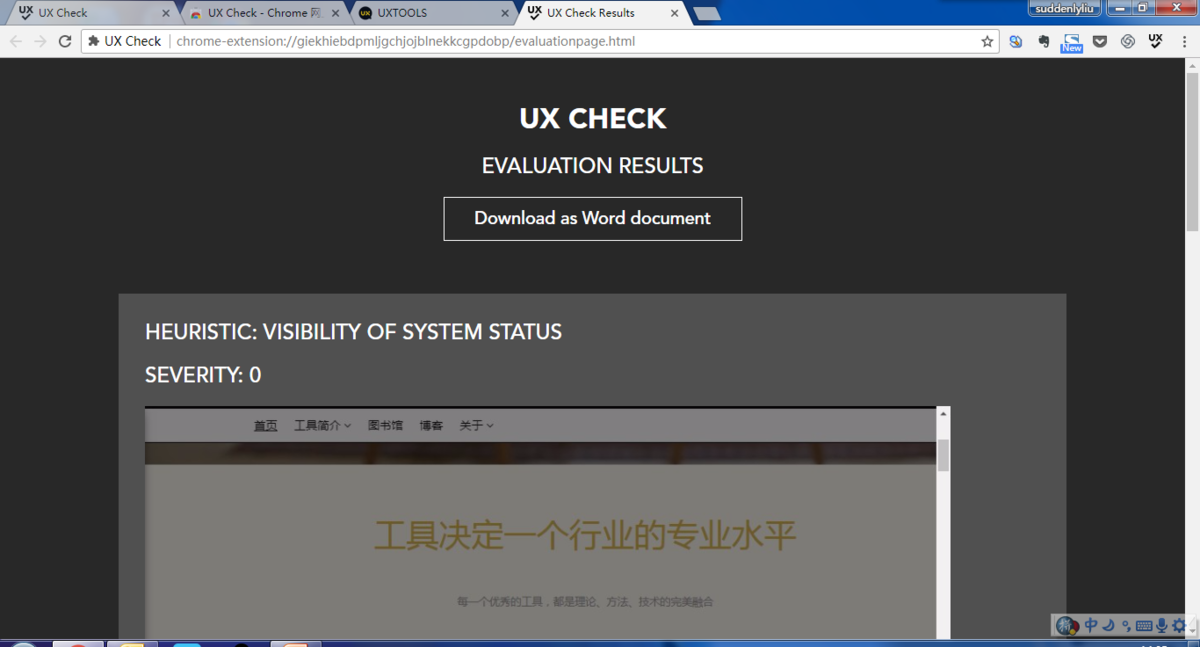
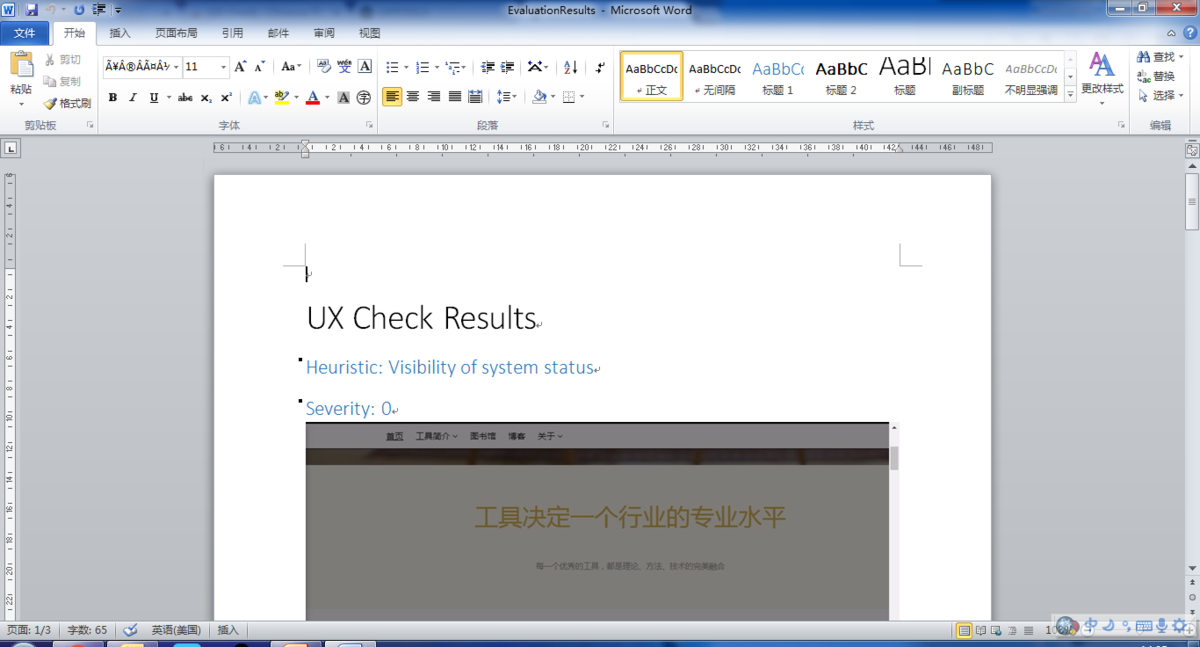
当所有的页面和模块都走查完后,可以点击左上角菜单栏的“Export”菜单进入问题预览和导出页面(图15),导出的文档为word格式,文档内容和问题列表内容相同(图16)。
问题预览与导出(图15)

走查报告文档(图16)

以上就是UX Check使用的完整过程,整体上比较方便快捷,省掉很多手工琐事,但有几个小缺陷:一是只能在chrome浏览器里使用,二是只能走查WEB,包括网站和原型,原生APP无法使用。但已经能使用于大部分场合,知足才能常乐!
END