题图来自华为公司
12月2日,受邀在2021华为用户体验设计技术大会上做了题为《数字化体验与设计模式的演进》的分享。8年前,第一次参加华为用户体验大会,今年作为返场嘉宾,感受了华为在用户体验领域的坚持,还有行业的不断发展。以下为本次分享的详细内容:
00 :开场白
大家上午好,
首先感谢华为的邀请,
提供这次跟大家学习和交流的机会,
这个大会充满了我喜欢的关键词:
体验、设计、技术。
今天我分享的题目是:
《数字化体验与设计模式的演进》,
内容主要是关于:
在数字化时代,
体验的内涵如何演变,
体验设计的模式如何相应变化。

首先简单介绍一下自己:
我一直就职于中国电信研究院,
早期从事过市场营销、新产品开发研究,
2007年开始进入用户体验领域,
2016年开始关注数字化和客户体验,
2017年发起了数字化体验工具研究网站 ——UXTOOLS。
目前的研究对象主要是“客户”与“体验”,
以及用什么样的模式设计、开发和交付体验,
以及如何建立与运营模式相匹配的技术架构。

01:总体趋势
下面回到今天分享的正题,
先来看数字化导致的体验内涵的演进,
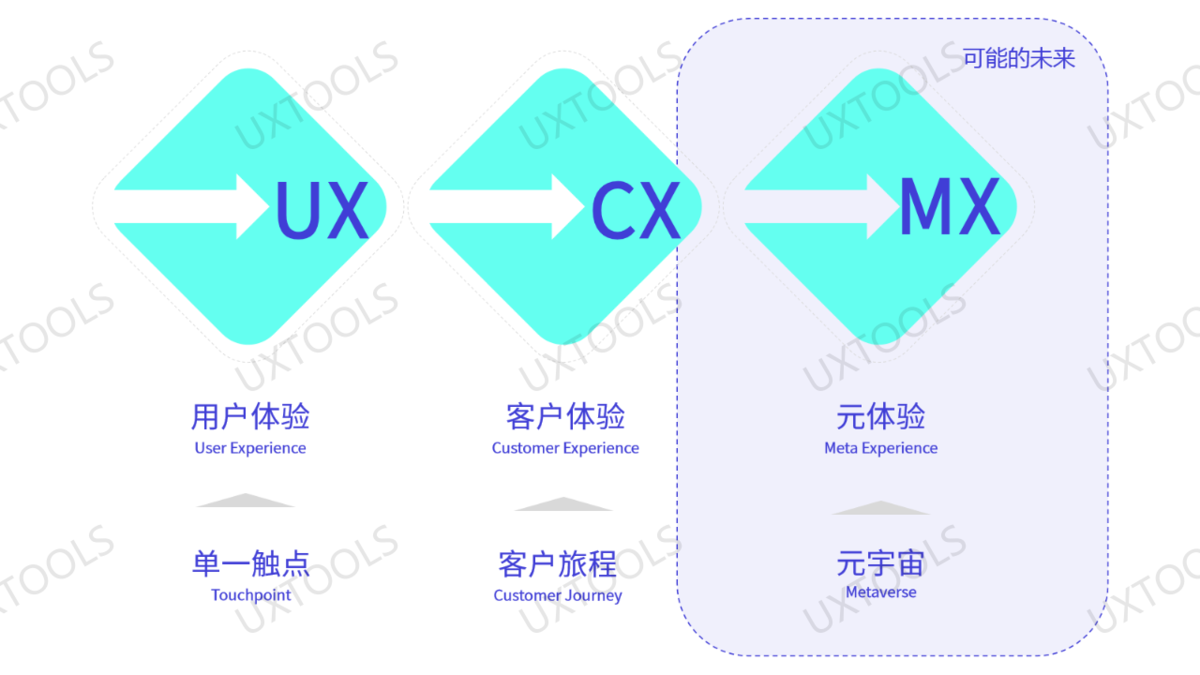
一个总的发展趋势是:
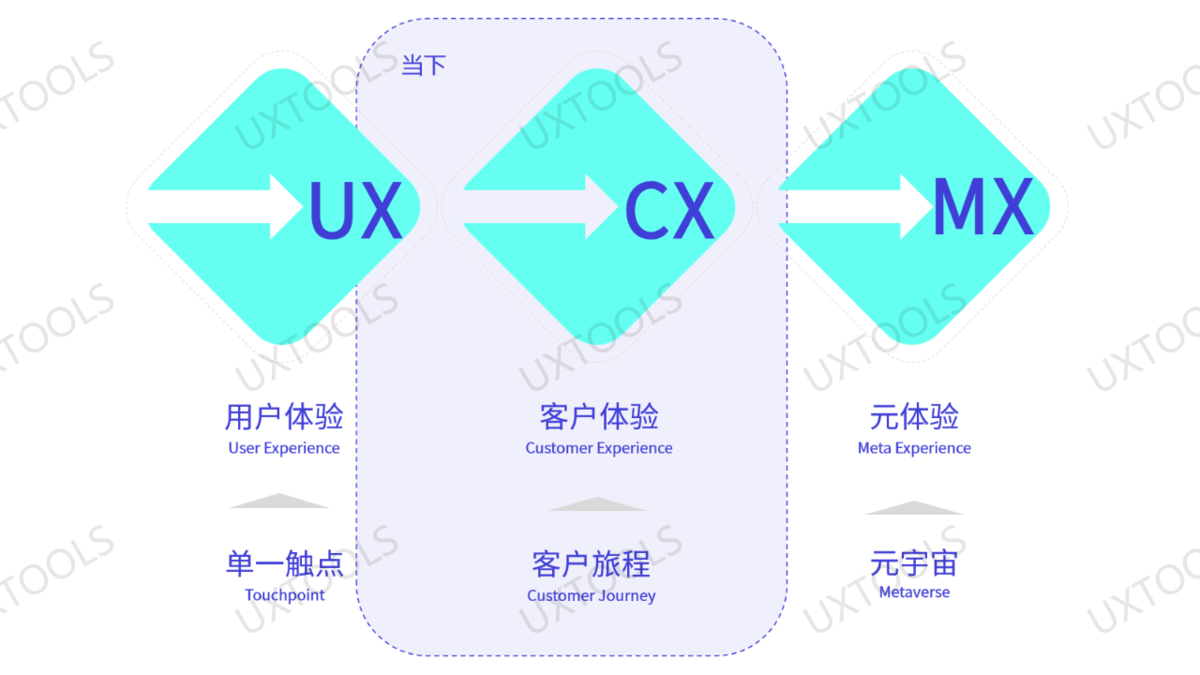
从“用户体验”,到“客户体验”,再到“元体验”。
“用户体验”UX主要基于单一触点,
“客户体验”CX主要基于多触点的客户旅程,
“元体验”MX主要基于更加立体、沉浸的元宇宙。
“元体验”并不是一个新概念,
2012年Google的一份研究报告中已经提出,
1992年科幻小说《雪崩》已经提出了元宇宙概念。
体验作为设计的主要对象,
就是在数字化技术的推动下,
其内涵在不断发展演变。

业内也有这样一种观点:
“体验设计”这种叫法是错误的,
因为体验是属于用户的,
所以它只能被接受,不能被设计。
这种说法有其合理性,
但也不全对。
体验是交互形成的感知,
它是由“场景”、“交互”、“感知”三大核心要素组成的,
“感知”作为主观结果,
是不能被设计的,
但“场景”和“交互”是可以被设计的。
而数字化技术,
正是通过对场景和交互的影响,
不断推动着体验的发展和演进。
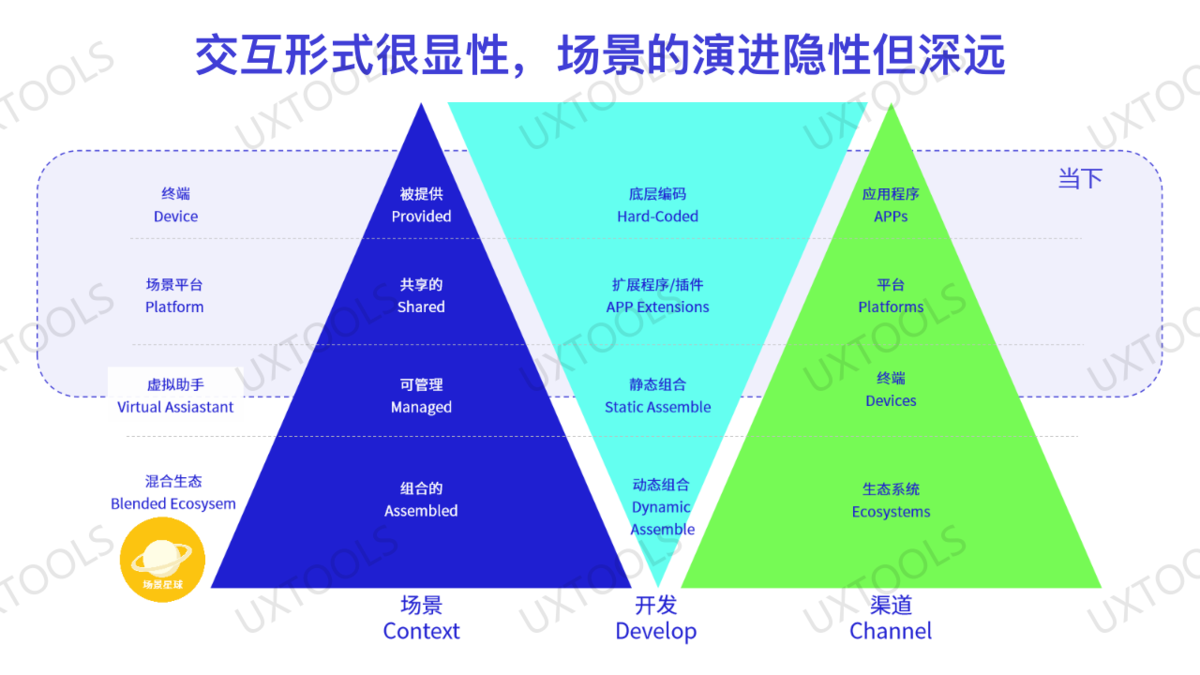
交互形式非常显性,
其演进比较容易理解:
从最原始的触摸、语言、图像,
到后来的图文交互、语音交互、会话式交互、VR/AR,
以及最新的脑机接口。
相比之下场景就非常抽象,
其演进也非常隐性,
不容易为人所觉察。
但实际上——
场景才是体验和商业的根基。
我们可能经常听到这样的说法:
我的产品非常好用,
就是找不到人来用。
这其实就是有好的交互,
但是没有构建有效的场景,
无法形成最终的体验。

最早的数字化场景主要来自于终端,
例如固定电话、功能手机。
随着移动互联网的普及,
出现了非常重要的场景类型——
“场景平台”。
即现在各大超级APP,
例如微信、支付宝、抖音等等。
构建场景是有成本的,
场景平台的关键作用——
能够显著降低构建场景的成本,
是体验得以实现和商业化的最大推动力。
找到高效的场景平台,
是体验成功的关键。
当场景平台不断增多时,
就需要一个虚拟助手这样的角色,
起到一个路由器的作用,
让客户能在不同的场景之间顺利流转,
同时让人机交互更加人性化,
提高交互的效率和体验。
不断丰富的各类终端、平台、虚拟助手,
就会构成某一个领域的场景生态,
而当不同领域都形成各自场景生态时,
就会构成一个更加复杂的“场景星球”,
就像我们生活的地球。
而越来越多的场景星球,
就会构成更大的数字空间——元宇宙
02:从UX到CX
目前,
我们正处在一个由场景平台主导的数字世界,
正在由单一触点的UX,
走向基于客户旅程的CX。
当然并不是说UX不再重要,
而是不能仅仅停留在单一触点层面。

当下从用户体验走向客户体验,
也是由于数字化技术的推动。
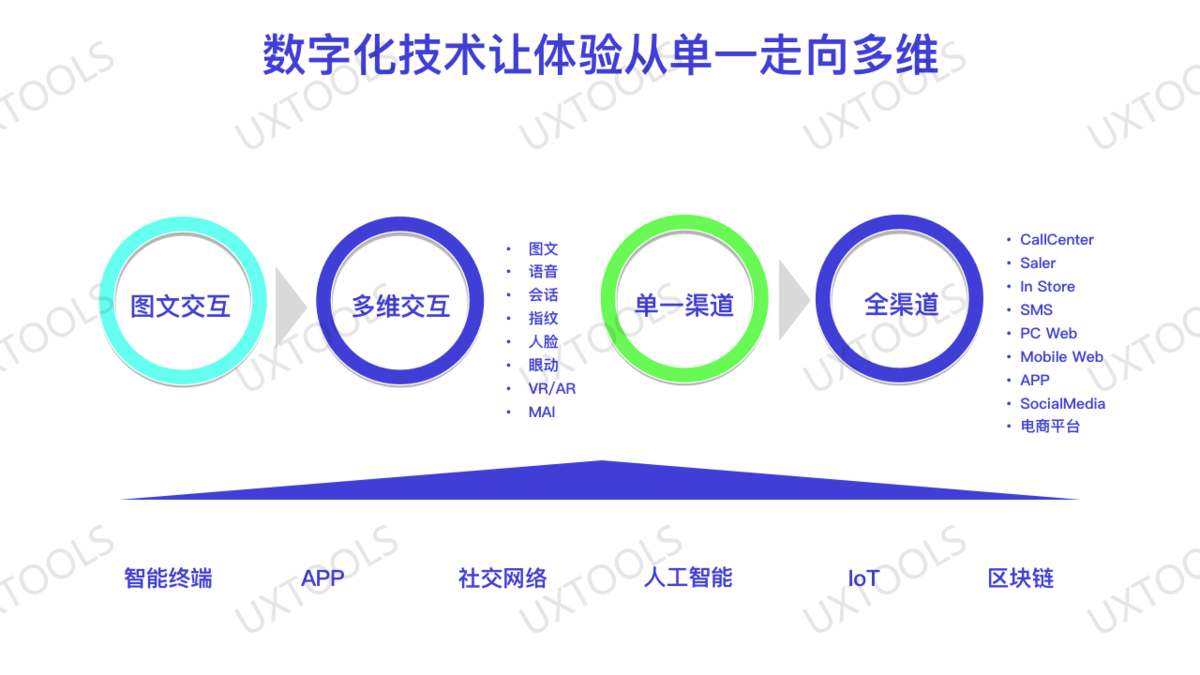
层出不穷的数字化技术,
导致交互形式走向多维,
企业与客户打交道的渠道多元化。

这个阶段的体验是基于客户旅程的,
强调整体的一致性和无摩擦,
在旅程中每个触点的体验,
注重的是实时、效率、个性化和相关性。

小程序就是这种体验发展趋势的典型代表:
每一个小程序服务于一个小的场景,
多个小程序的流转就形成一个旅程。
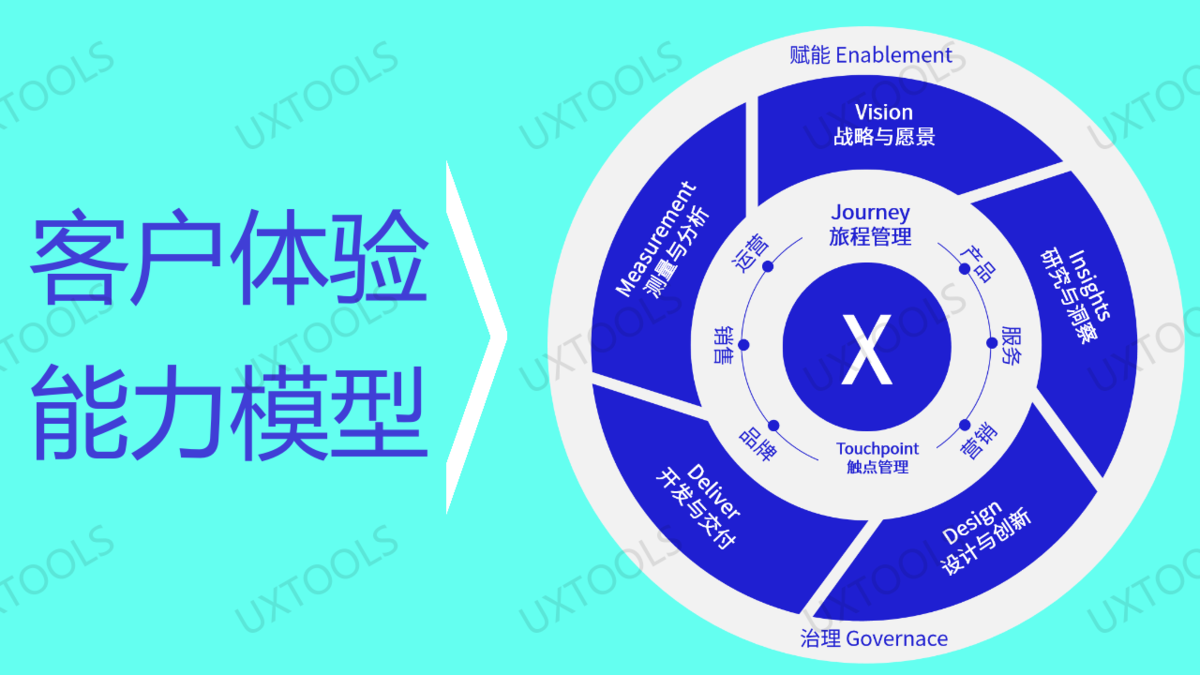
要提供出色的客户体验,
企业需要构建两大体验专业体系:
“能力体系”和“赋能体系”。
其中能力体系具体包括:
战略与愿景,研究与洞察、
设计与创新、开发与交付、测量与分析,
以及处在中心的——客户旅程管理。

但是没有一家企业,
能在每个方面都具备超强的能力,
但客户旅程管理的能力
是数字化时代的核心和基础。

客户旅程管理处在客户体验的核心位置,
能给其他各项能力提供支持,
包括体验的设计,
也是需要围绕端到端的客户旅程来进行。

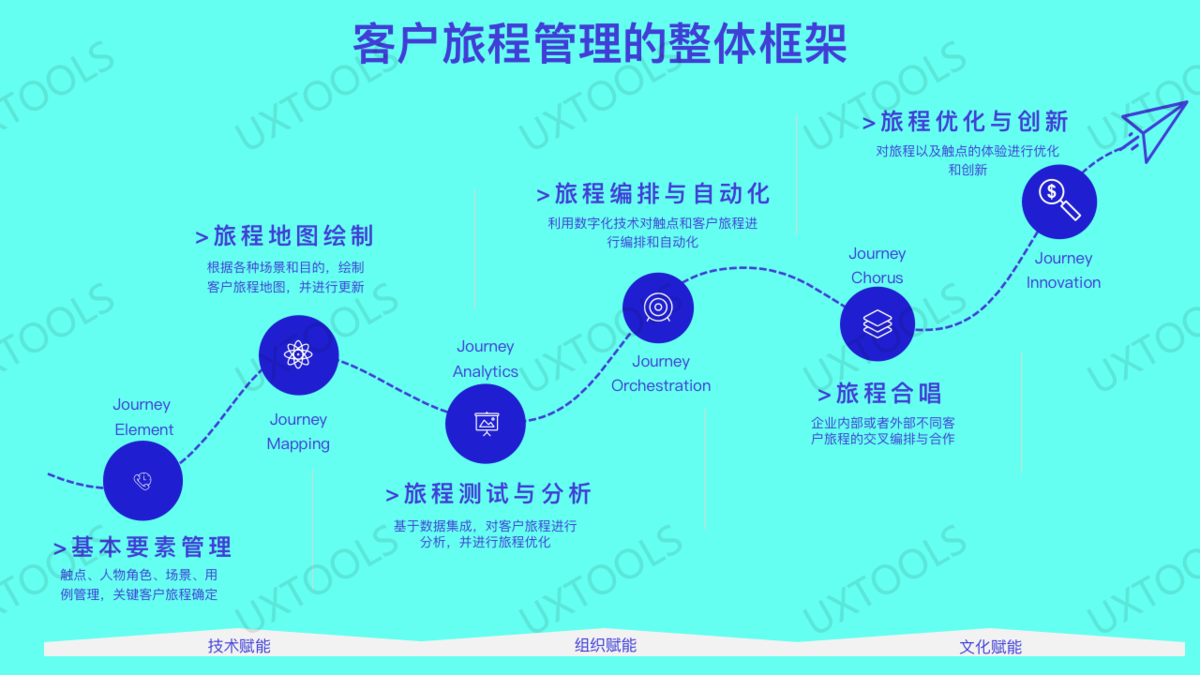
整体的框架上,
客户旅程管理包括了基础要素的管理,
客户旅程地图的绘制、测量和分析、
以及客户旅程的编排、优化、创新,
越到行动层面,
旅程管理越来越多与设计相关。

我们在内部从某项业务切入,
开展了客户旅程管理的实践,
对这项业务的5类客户、7大重点场景,
绘制了约40张重点场景和全景旅程地图,

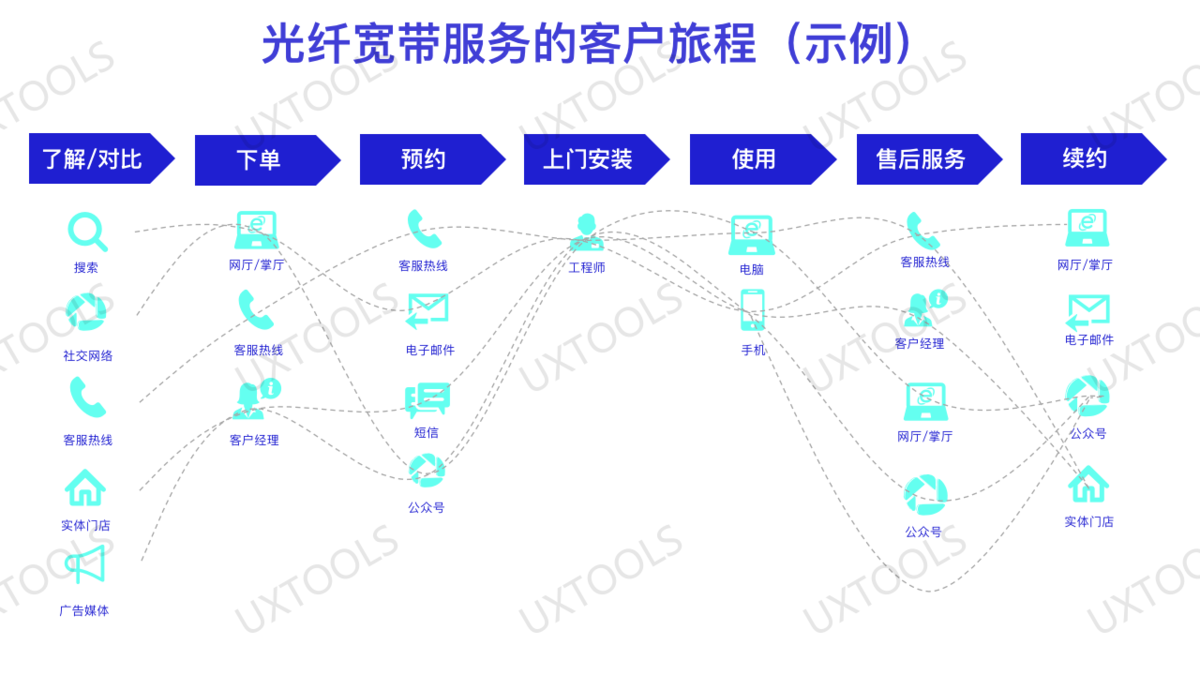
以下是客户旅程地图的示例,
由于保密原因不能提供具体的地图,
因为旅程地图包含的信息太多,
可以说客户旅程地图就是——
一张以客户为中心的作战地图。
没有哪个指挥官
会将自己作战地图公布于众。
基于客户旅程地图,
可以开展每个场景下体验要素的梳理,
设计相应的客户体验测量指标体系,
并采集数据对体验进行建模分析和预测。

接下来的问题就出现了——
如何基于测量和分析,
对客户旅程进行大规模的设计和优化?

在单一触点的产品时代,
我们可以招聘更多、更专业、更有创意的设计师,
同时配备更好、更强大、更好用的设计工具,
来提升设计的效率和质量。

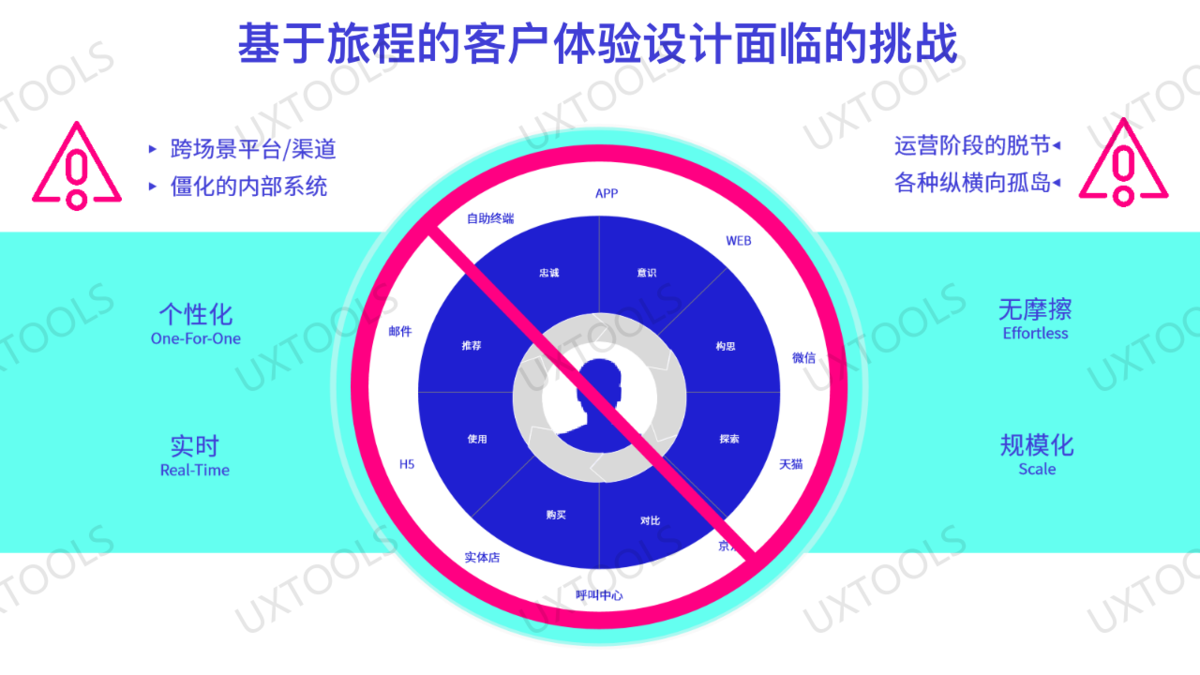
但要设计端到端的客户旅程,
实现实时、一对一、无摩擦的客户体验,
同时还要规模化,
面临着管理、运营、技术和组织上的困难:
不同的场景平台和渠道,
研究、设计、开发、交付的脱节,
业务系统的僵化,
各种纵向横向的数据和部门孤岛等。
面对这些挑战,
只在设计师、设计工具层面,
解决不了这些设计问题,
再多的设计师、再强大的设计工具,
在这些问题面前,
都会出现强烈的无力感。

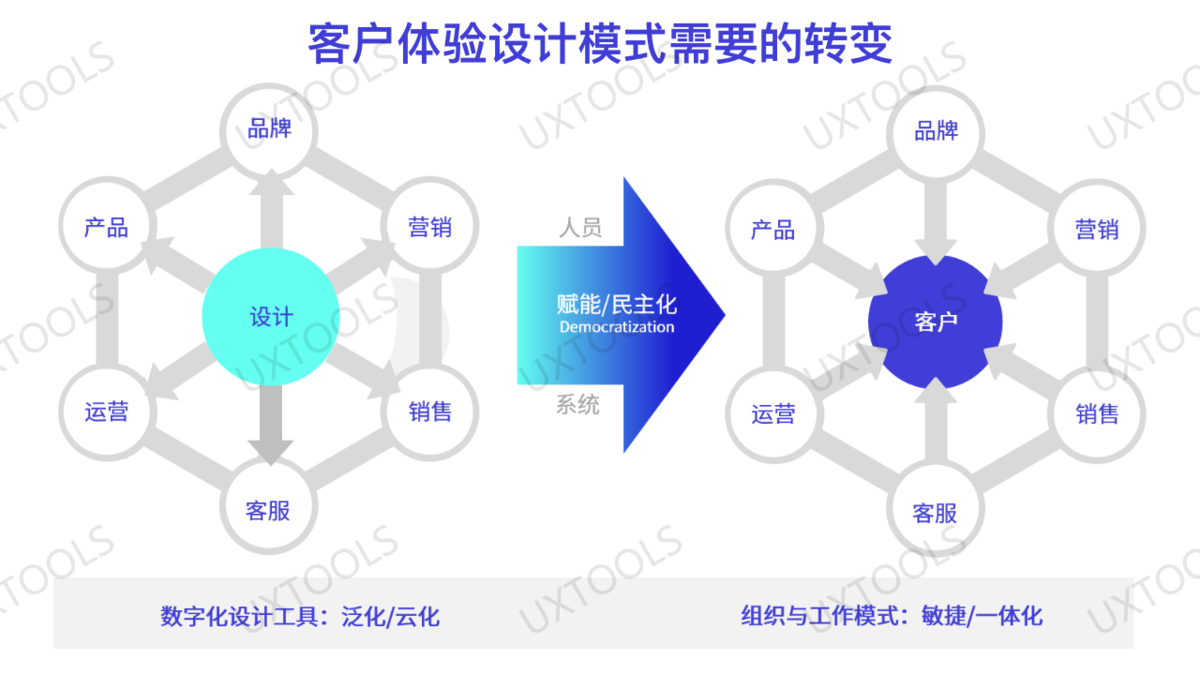
面对这些挑战和问题,
体验设计的模式需要做出转变,
最大的改变,
就是要将设计融入到各个生产环节,
包括产品、营销、品牌、销售、客服和运营等,
目的就是要实现设计对生产环节的赋能,
或者说是平权、民主化。
主要通过两个方面:
一是对人员的赋能,
让其他领域的员工掌握设计思维和技能,
二是对业务系统的嵌入,
让业务系统也具备设计功能,
提升一体化和敏捷程度。

下面那看几个具体的例子:
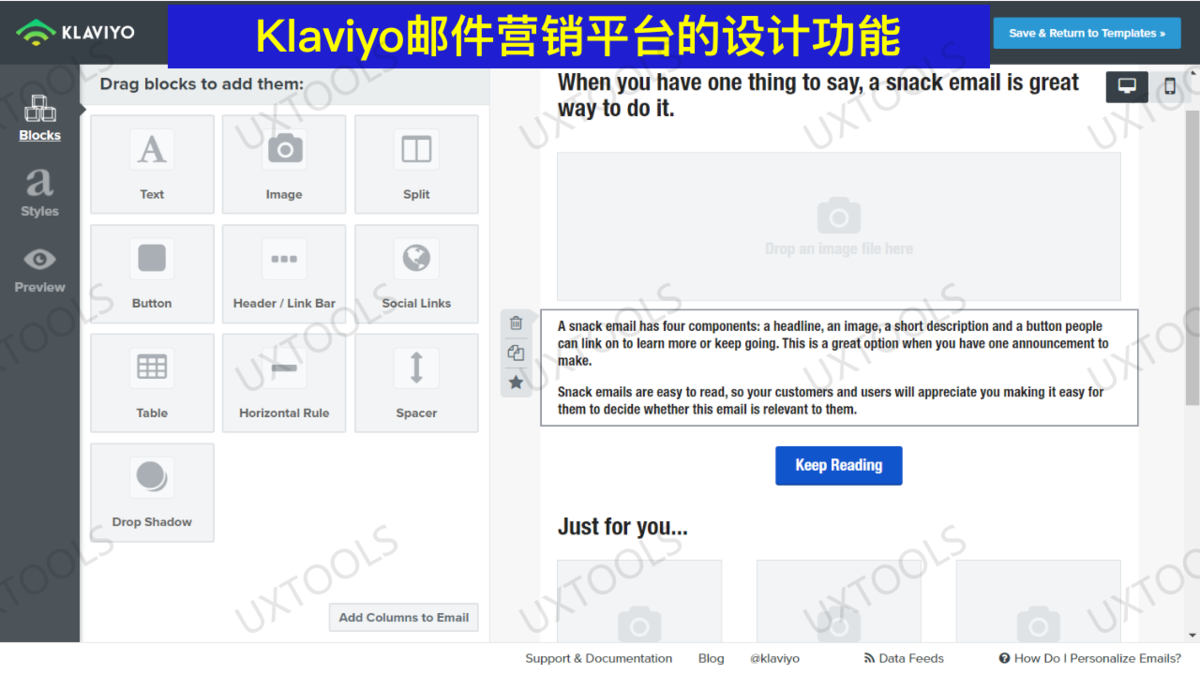
第一个是邮件营销平台Klaviyo,
它自带了基本的邮件设计功能,
可以通过对象式操作,
对营销邮件的界面和内容进行设计,
并可以快速开展测试和发布。

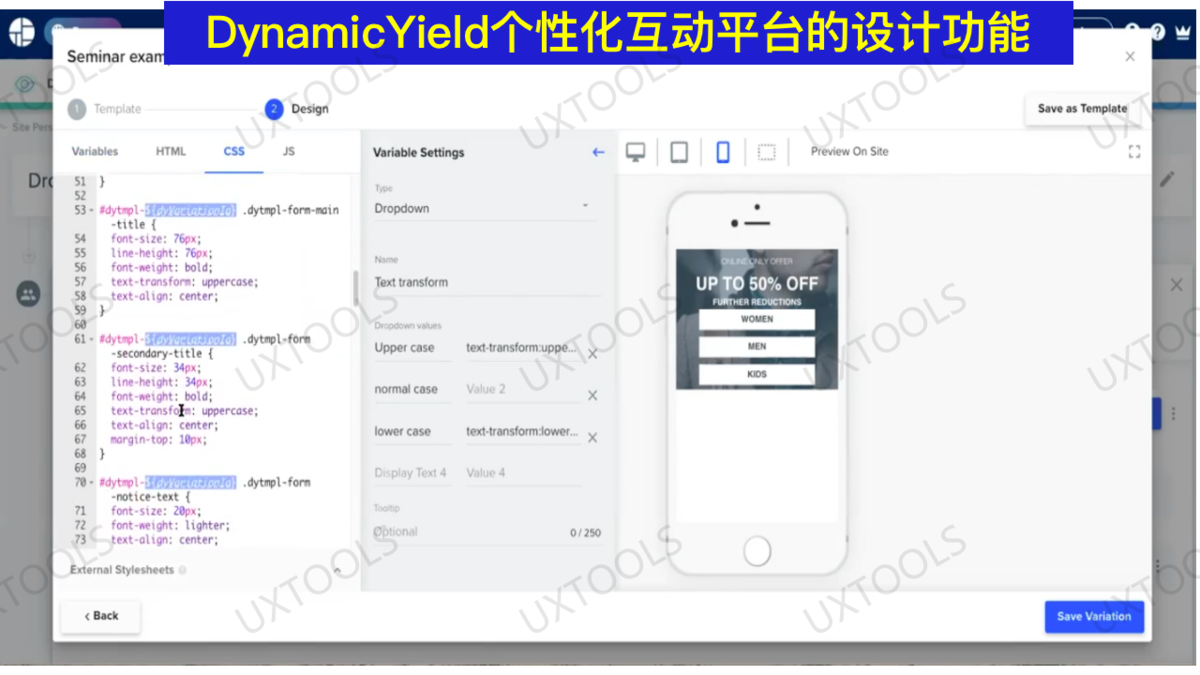
第二个是个性化体验平台DynamicYield,
它自带的设计功能可以快速从模板开始设计,
包括了常用的图片、横幅、通栏等。

可以对各种元素和组件进行在线编辑和设置,
也支持直接的HTML、CSS、JS编码,
完成设计后可以快速部署,
发布到Web、手机等各个渠道。
由于其灵活、好用的个性化体验能力,
DynamicYield去年被麦当劳收购,
用于个性化数字化体验的设计和互动。

除了这些能设计微交互的生产平台,
还有一些综合性的建站平台,
可以帮助非专业设计师,
设计更复杂的页面和网站,
例如国内建站领域的新势力——上线了。
UXTOOLS的官网就是用它完成的。
(请上线了支付代言费)

它带有常见的组件,
可以灵活的组合和调整,
平台本身的用户体验非常好,
可以快速的设计和部署。

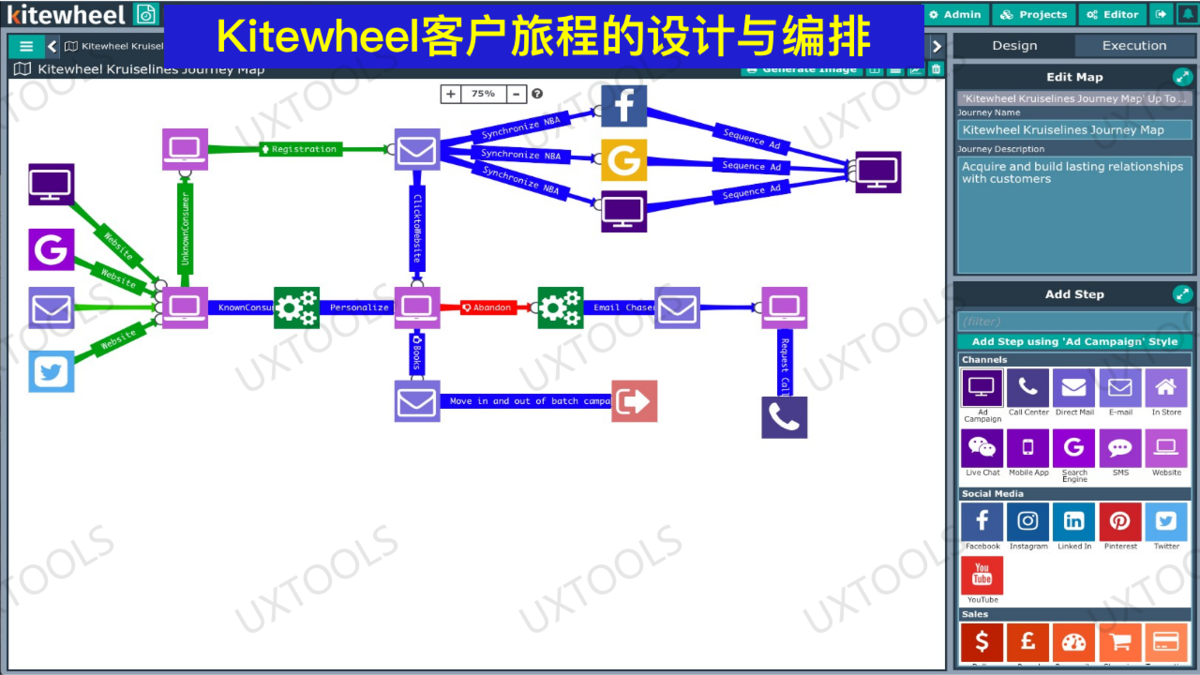
还有一些平台,例如Kitewheel,
可以支持更加复杂的客户旅程设计,
可以对企业各种内部和外部触点进行编排,
包括设计好的页面、邮件、实体店、社交媒体等。
设计和编排好旅程之后,
可以直接执行和部署。

平台还可以对整个旅程进行监测,
实时呈现旅程中的关键体验测量指标。

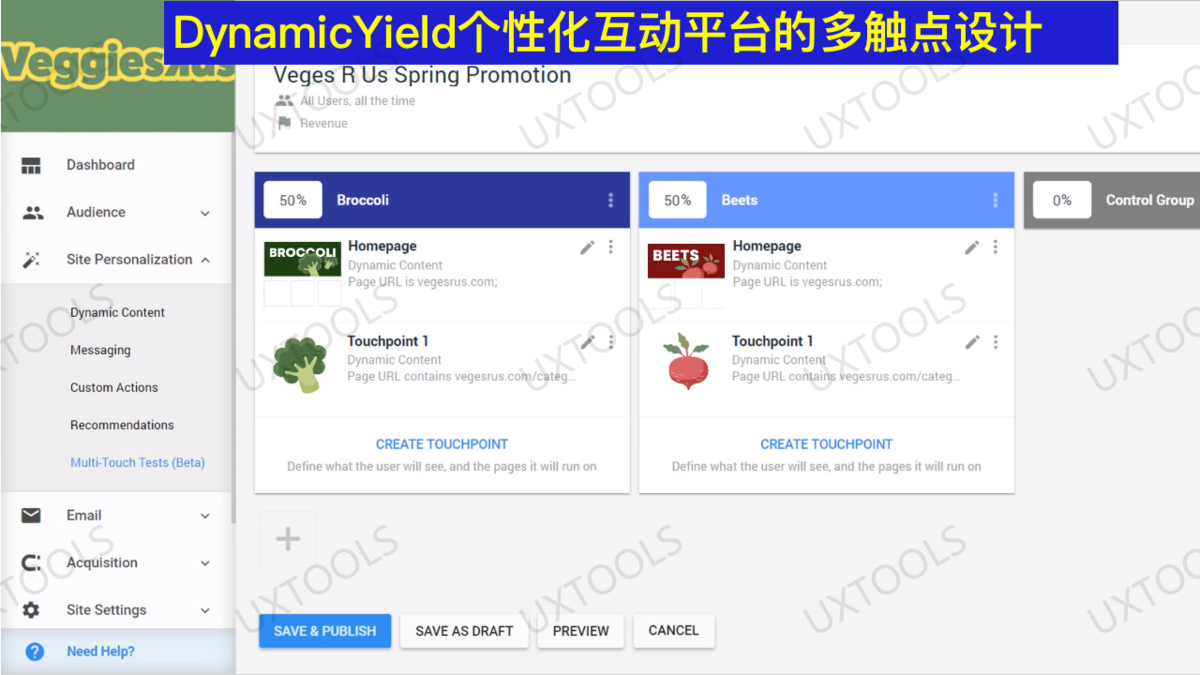
刚才提到DynamicYield也可以进行多触点的设计,
在将一个一个的触点交互设计好之后,
可以对这些触点层级的交互进行逻辑设定,
实现各个渠道、页面之间的跳转,
最终形成一个基于旅程的体验。

通过以上的例子可以看到,
设计正在通过融于生产和运营环节,
改变着原来的设计模式。
一个设计工具,
与生产环节融入程度越高,
其商业价值就越高。
例如疫情以来横扫各个细分领域的设计工具Figma,
最新估值是100亿美金;
但与生产和运营场景结合的更紧密的Canva,
最新的估值是400亿美金。

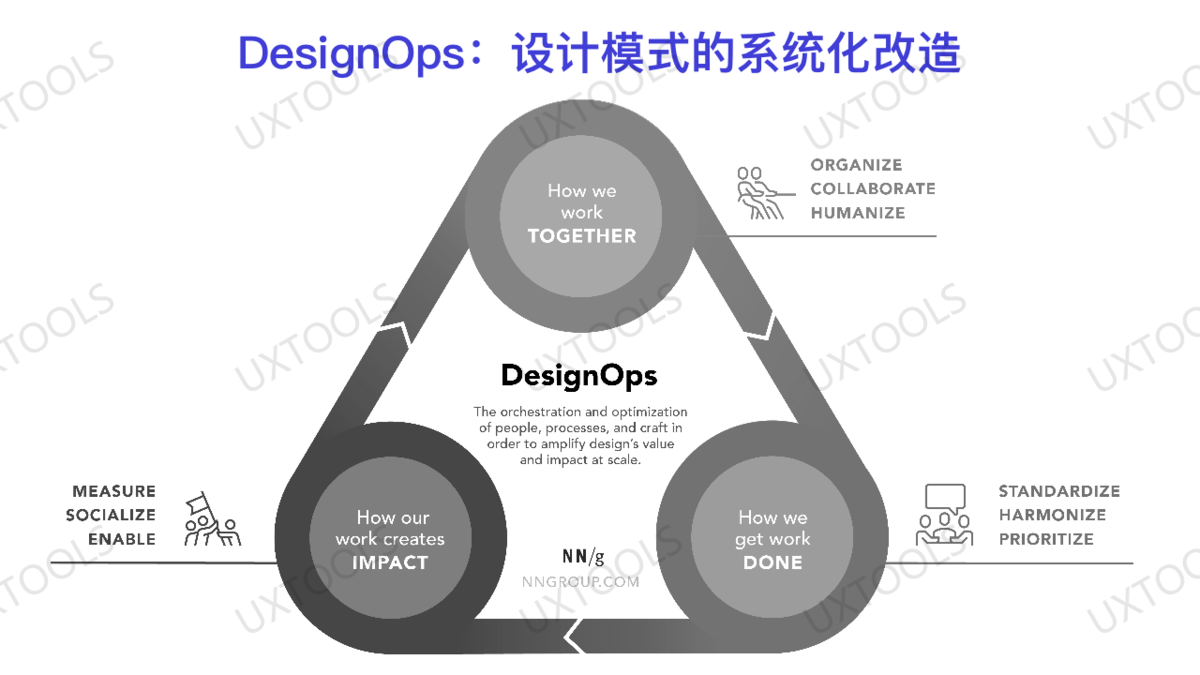
正是在这种趋势下,
业内开始提出了DesignOps这一概念,
就像开发领域的DevOps,
逐步实现设计的系统化、一体化。

总的来看,
虽然面临着各种挑战,
但客户体验设计的模式开始初见雏形,
包括在设计方法、工具、人员等各个方面,
都有出现了富有成效的探索。

03:从CX到MX
最后来看体验的下一阶段:
从多触点的客户体验,
到更加立体和沉浸的元体验。
技术对人类社会的推动分为两个方向:
一个向外,以太空技术为代表,
目标是寻找新的设定。
一个向内,以元宇宙为代表,
是对现有设定的延展。
不论哪个方向,目的都是在寻找更广阔的新体验。
虽然元宇宙很可能会给人类带来很多新的问题,
但这很可能是无法避免的趋势。

以前的数字化技术,
是在不断丰富数字化场景和人机交互形式,
而元宇宙不同的是,
为客户构建了一个新的世界,
为新的体验打开无限空间。
现有的人机交互,
只是元宇宙的一个入口和门户,
通过这个入口进入元宇宙带来的新世界。
发展这么多年的互联网,
可能只是摸到数字化的门边而已。

在元宇宙创造的更加宏大、立体的场景星球里,
设计不仅仅包含传统的设计:
交互的设计、界面的设计、内容的设计,
还会拓展到规则的设计、系统和生态的设计,
元宇宙的设计实际上是在设计整个社会,
从原来美学范畴的“设计”,
走向更加泛化的“设定”。

元宇宙虽然提供巨大的想象空间,
但目前离元宇宙还有非常大的距离。
在场景方面:
构成元宇宙的“小宇宙”——场景星球,
还没有看到雏形,
目前只有零散、小型沉浸型场景,
相互之间没有连接和贯通,
整体的游戏规则还没有形成。
在设计方面:
由于平台性质的场景星球还未见雏形,
相应的设计模式、工具、环境尚待探索,
如何兼容现有的设计工具和平台,
也是需要重点考虑的问题。
在技术方面:
一些更加沉浸的交互技术需要突破,
例如触觉、味觉、嗅觉等。
元宇宙需要巨量的内容,
内容生产的技术也必须实现突破。

元宇宙的设计虽然有很多的不确定性,
但一个方向是非常明确的——
元宇宙需要更加包容的设计,
需要更多的参与者,
这是一个一直在延续的设计趋势:
从UX到CX让企业内部各部门参与到设计,
从CX到MX需要更多的客户参与到设计中。
总体来看,
有关元宇宙设计的探索才刚刚开始

希望有更多的交流和探讨。

关注UXTOOLS了解更多体验专业知识
